8년차 모션그래픽디자이너의 고군분투
Chat GPT를 이용해서 랜더링 계산기 사이트 만들기 사용 방법 | 랜더링 사이트 | 모션그래픽 디자이너 | 시포디, 블렌더 계산기 본문
Chat GPT를 이용해서 랜더링 계산기 사이트 만들기 사용 방법 | 랜더링 사이트 | 모션그래픽 디자이너 | 시포디, 블렌더 계산기
쓰리디사람3Dperson 2024. 1. 19. 11:21안녕하세요 오랜만입니다.
오늘은 제가 만든 랜더링 계산기 사이트의 이용 방법에 대해 알려드리겠습니다.
일단 제가 만든 사이트부터 보여드리겠습니다.
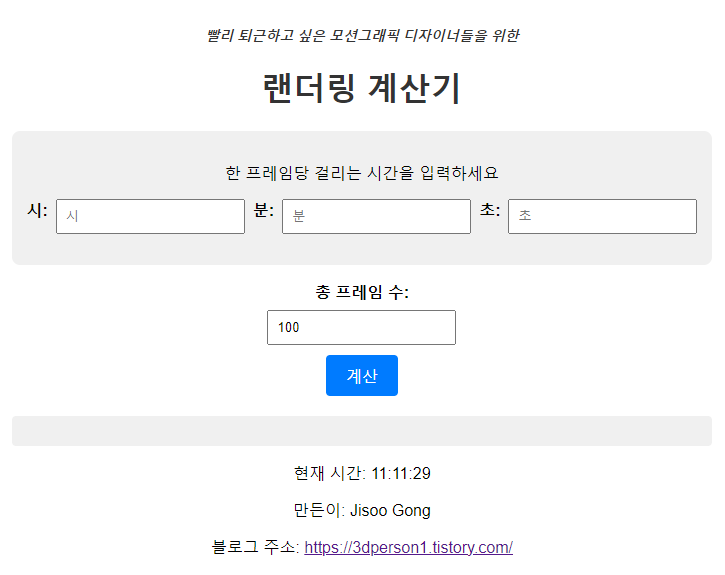
랜더링 계산기
renderingong.com

들어가시면 바로 한 프레임당 연산이 필요한 시, 분, 초를 입력할 수 있는 칸이 있습니다. 만약 시포디나 블렌데에서 한 프레임당 걸리는 시간이 50초나 2분 20초라면 그대로 입력하시면 됩니다.
총 프레임 수 입력칸은 전체적인 프레임 수를 입력하시면 됩니다.
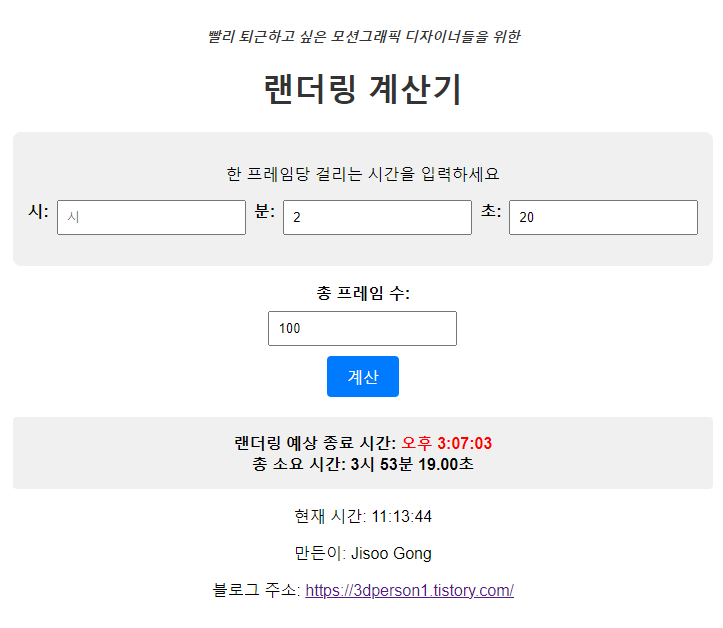
저는 한 프레임당 2분 20초가 걸리며, 총 프레임 수가 100프레임이라고 가정하고 계산을 눌러봤습니다.

그럼 이렇게 밑에 박스에
현재 시간을 받아 랜더링 예상 종료 시간이 나오게 됩니다. 시간이 지날때마다 같이 시간이 더해지는 방식을 채택할지 고민중에 있습니다. 이것은 아마 이후에 업데이트가 이뤄질 것 같습니다.
랜더링이 걸리는 총 소요시간도 나오게 됩니다. 이 시간을 참고하셔서 일정을 짜시면 되겠습니다.
간단한 제작 의도를 말씀드리겠습니다.
시포디나 블렌더를 랜더할 때, 한 장당 걸리는 시간이 나오는건 좋은데 이 전체 랜더가 언제 몇시에 끝나는지 알아야 다음 랜더를 준비 할 수 있고 또한 퇴근 혹은 수면 시간을 정할 수 있습니다. 저는 이 부분 때문에 계속 랜더링이 몇시에 끝나는지 혹은 전체 소요 시간은 얼마나 걸리는지 신입때부터 항상 계산을 해왔는데 이 방식이 저에겐 비효율적으로 느껴졌고, 이 계산이 사람마다 방식이 다르기도 하여 오차가 생기기도 하는 에러가 생기는게 매우 불편했습니다. 이 부분 때문에 랜더링 계산기를 만들게 되었습니다. 저는 css나 자바스크립트, html에 대해 아무것도 모르지만 최근 C#을 배우고 있습니다. 또한 좋은 동료 및 선생님을 만나 도움을 많이 받았습니다. 그분들에게 감사드리며 챗 지피티의 도움을 많이 받아 사이트를 제작하게 되었습니다. 앞으로도 업계 분들에게 도움이 되는 프로그램을 많이 제작하고 싶습니다. 많은 관심 부탁드리며 랜더링 하실때마다 애용해주시면 감사하겠습니다. 또한 에러나 좋은 의견이 있으면 아래 댓글 남겨주시면 감사하겠습니다.
감사합니다. 다음번에는 챗지피티를 어떻게 활용하여 사이트를 제작할 수 있었는지 제작기에 대해 포스팅하겠습니다.
'모션그래픽분야에서 AI 활용법' 카테고리의 다른 글
| 정부 지원 사업에 대해 자세히 알려주는 나만의 Chat GPTs 만들기 / 예창패, 초창패 등 / 사업계획서 쓰게 하기 (0) | 2024.02.16 |
|---|---|
| 나만의 Chat GPTs 만들기 / Cinema 4D, Blender, Unity, Unreal Engine5에 특화된 GPTs (0) | 2024.02.14 |
| Chat GPT를 활용하여 모션그래픽 영상 만들기 | 영상디자인 | Cinema 4D, After Effects | (0) | 2023.07.06 |
| 미드저니 | 마블 SD 캐릭터 프롬프트 공개 | 마블 캐릭터 SD (1) | 2023.07.01 |
| 챗지피티가 알려주는 모션그래픽 업계에서 자주 쓰는 문구 | 한국, 해외 | Chat GPT, Motion Graphic | 영어공부 (0) | 2023.06.22 |




